Prøv din egen nettbutikk gratis i 30 dager
For 0 kr. kan du prøve i 30 dager før du kjøper. Det er 100 % uforpliktende og det kreves ikke kredittkort.
6000+
Aktive skandinaviske nettbutikker.
100+ Apps og moduler
Ferdig integrert og klar til bruk.
Gratis support
Alle dager i uken, året rundt.
Enkel oppstart
Enkelt å komme i gang og billig i drift.
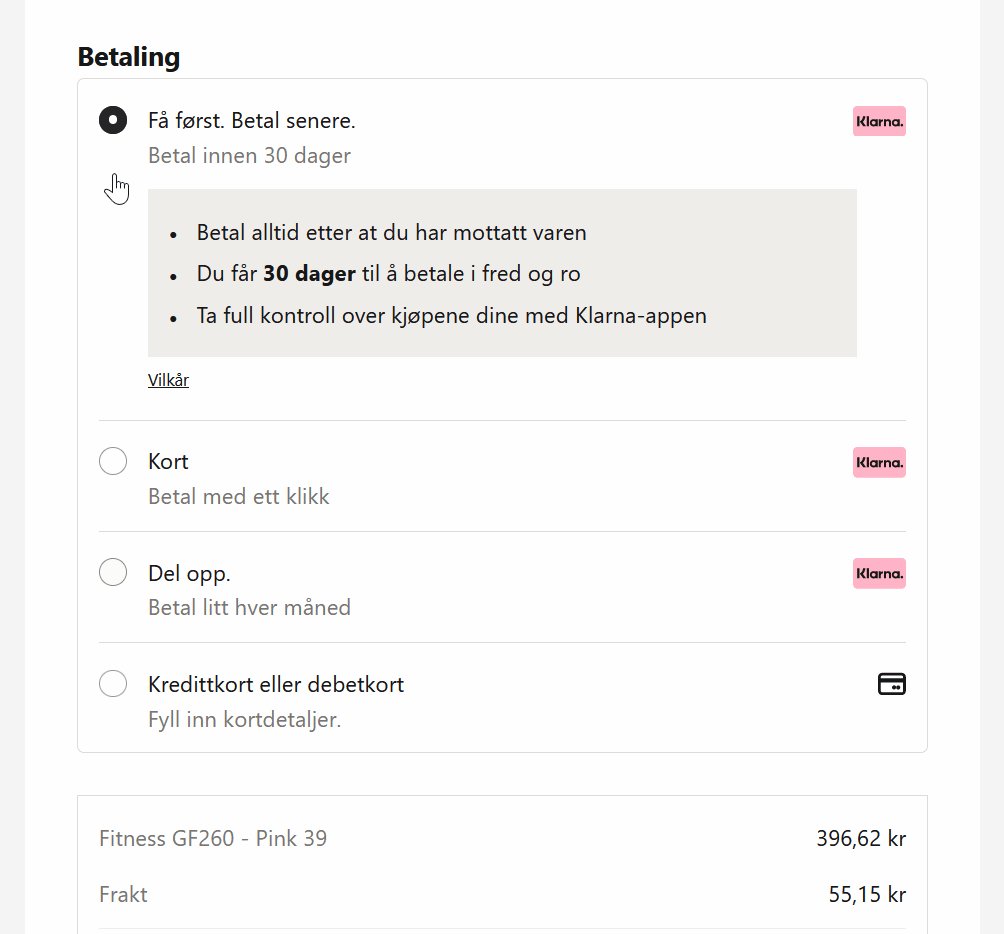
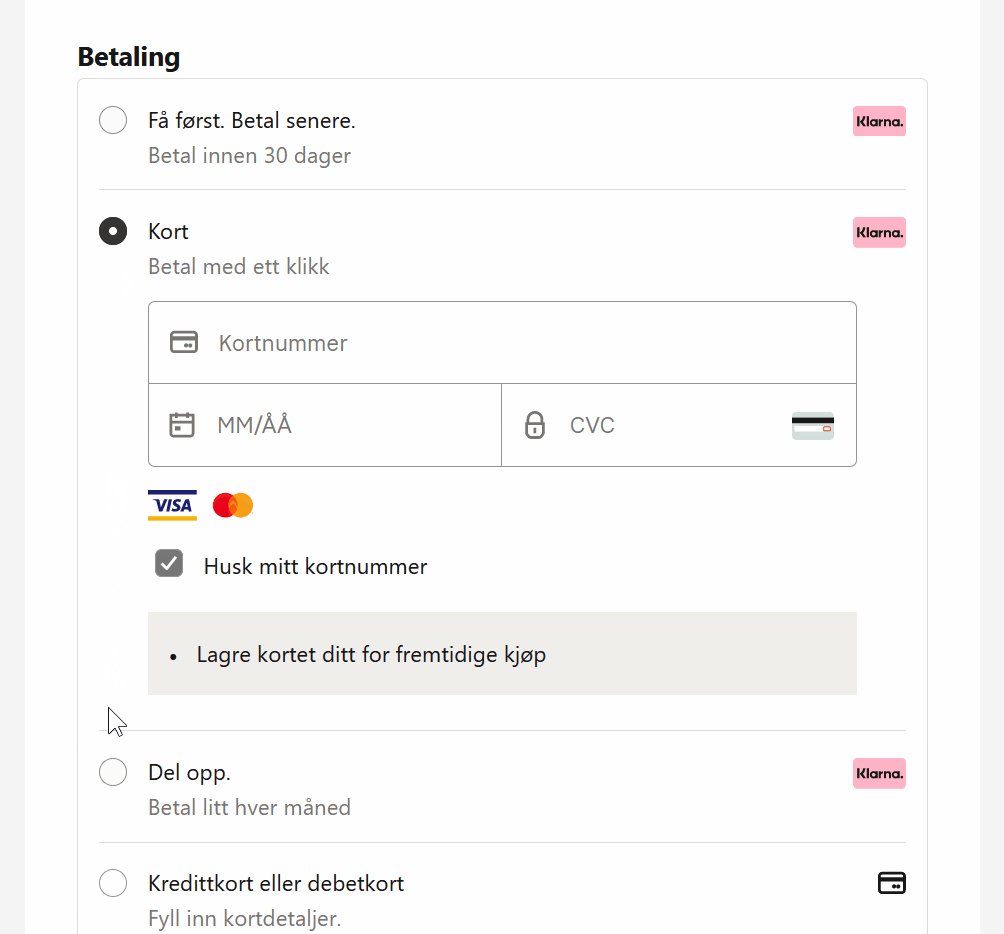
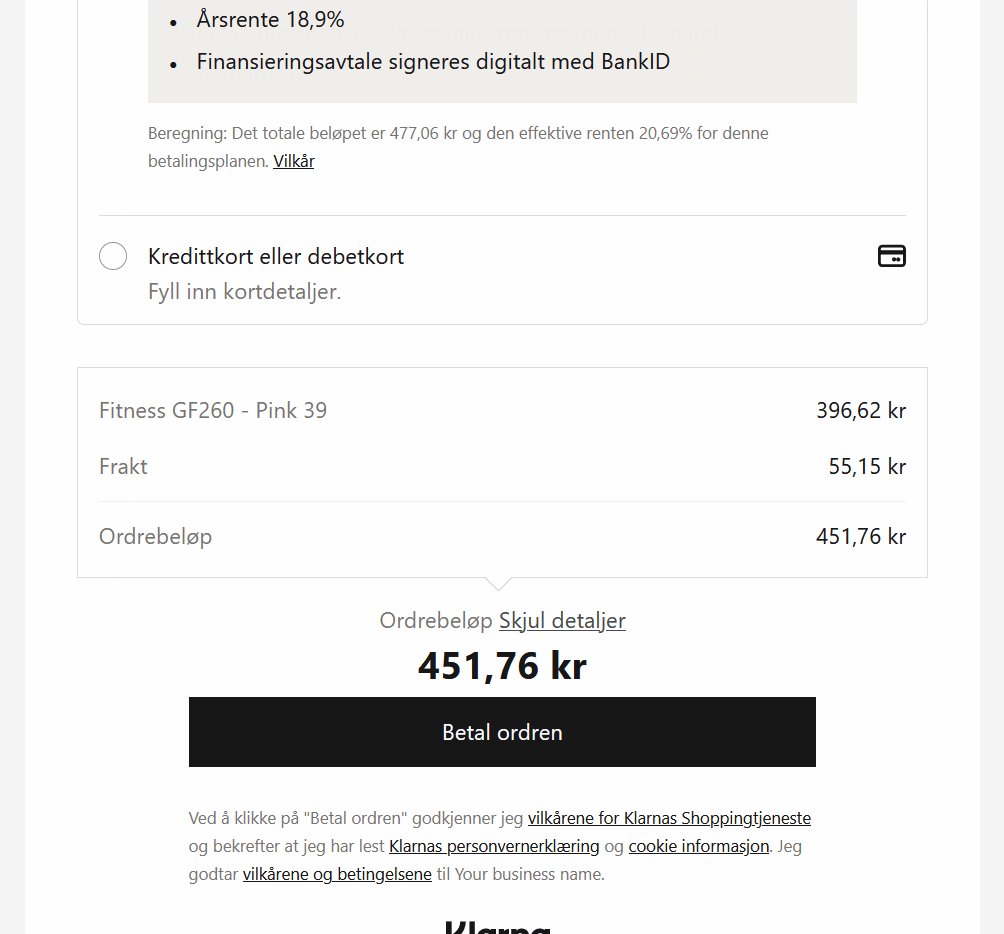
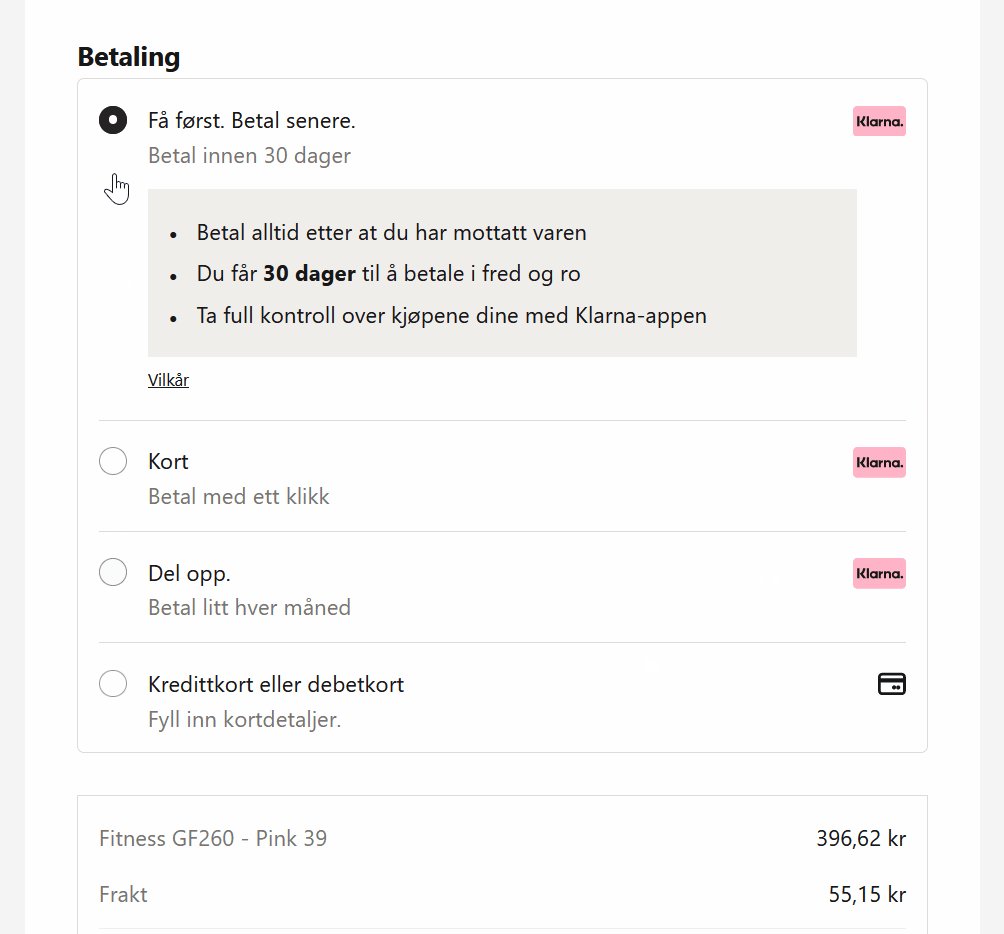
Klarna Checkout
La kundene prøve før de kjøper. Muligheten til å kjøpe nå og betale senere gjør kjøp raskere og enklere for kundene.
De kan også dele kjøpet opp i håndterbare avdrag - 6, 12 eller 24 måneder.
Se de spesifikke alternativene her:
- Få først. Betal senere.
- Betal innen 30 dager
- Motta faktura via e-post
- Kjøperbeskyttelse via Klarna
- Kredittkort eller debetkort
- Del opp. Betal litt hver måned

"DanDomain matchet vårt behov. Med denne nettbutikkløsningen kunne vi oppnå et profesjonelt design (sammen med litt hjelp fra en designer, fikk vi det utseende vi ønsket), tilby kundene våre kjente og trygge betalingsløsninger samt muliggjøre salg av våre produkter til ønskede land i hele verden. Et stort pluss var at vi fikk tilgang til gratis support!"

Start egen nettbutikk med DanDomain
Går du med en liten drøm om å starte nettbutikk? Da er du kommet til rett sted. Det er mange valg du står ovenfor når du skal starte nettbutikk, fra navnevalg, til valg av fraktavtaler, nettbutikkløsning og økonomisystem. Med DanDomain får du snarveien til nettbutikk-suksess, så du enkelt kan realisere dine drømmer.
Det er lett å komme i gang med en nettbutikk fra DanDomain, og du får en sterk nettbutikkplatform med en bredt vifte av mulighet for integrasjoner. I tillegg får du gratis support, samt muligheten for å prøve ut nettbutikken helt gratis og uforpliktende i 30 dager. Har du allerede en nettbutikk et annet sted vil vi gjerne hjelpe deg med å få den flyttet over.
Alt du kan ønske til nettbutikken - samlet ett sted
DanDomain har alle funksjonene du trenger for å kunne starte en profesjonell nettbutikk. Vi tilbyr integrasjon til både frakt, regnskap, betaling og markedsføring. Så enkelt kommer du i gang:

Utform nettbutikken
Velg et design, legg inn produktene dine og tilføy et domene. Alt dette er inkludert i abonnementet ditt.

Sett opp en betalingsløsning
Vil du ha kredittkortbetaling, Klarna, Vipps eller faktura? Valget er opp til deg!

Velg en passende fraktløsning
Send ut produktene dine til kundene ved hjelp av en fraktleverandør.

Markedsfør nettbutikken din
Send nyhetsbrev og integrer ulike prisindeksportaler, f.eks. Google og sosiale medier som Facebook.

Mer enn 20 utsøkte designs - helt gratis
Finn designet som passer til din butikk
DanDomain gjør det lekende lett for deg å opprette en nettbutikk. Er du ikke teknisk anlagt? Frykt ikke – med DanDomain behøver du ikke å kunne kode eller være teknisk anlagt for å opprette en butikk.
Alt du trenger å gjøre, er å legge inn tekster og produkter, og velge et design for nettbutikken - vi skal nok stå for alt det tekniske, som drift, hosting, backups og oppdateringer.
Din viktigste oppgave blir å få gang i salget! Vi er med deg hele veien og tilbyr alltid gratis kundeservice.
Lett å selge B2B
Selg til privat- og bedriftskunder fra den samme løsningen
DanDomain er skreddersydd til deg som ønsker å selge til bedriftskunder, og er proppet med relevante funksjoner som for eksempel:
- Lag B2B-kundegrupper
- Krev pålogging for å handle
- Del opp og differensier priser og innhold mellom brukergrupper
- Administrer ulike nettbutikker fra én konto
Det aller beste er at du kun trenger ett nettbutikkabonnement. Dermed sparer DanDomain deg for penger og tid, og gir deg en samlet og helhetlig oversikt over forretningen din.


Gratis support
Få hjelpen du trenger med ny nettbutikk
Selv om det er enkelt å komme i gang med nettbutikken hos DanDomain, kan man fortsatt har bruk for hjelp fra tid til annen. Kanskje du har bruk for tips og sparring om hvordan du skaffer leverandører til nettbutikk, eller kanskje du vil vite hvordan du får varer til nettbutikk?
Heldigvis sitter alltid vår supportavdeling klar til å hjelpe deg på både e-post og telefon. Vi i DanDomain ønsker nemlig å hjelpe deg så godt i gang som mulig.

Exentri.no: Kunde hos DanDomain
«Vi ønsket en løsning som var enkel å bruke og som gjorde det mulig for oss å sette opp nettbutikken på kort tid uten tekniske kunnskaper»
Møt Jon Richard Skjelvand fra Exentri Wallets, som tilbyr unike og elegante lommebøker av ypperste kvalitet.
I 2018 tok Exentri et valg om å flytte nettbutikken sin over til DanDomain - en endring de er veldig fornøyd med i dag. Les hvilke vurderinger de tok da de skulle velge ny plattform, og hva som fikk dem til å gå for DanDomain.
5 grunner til å velge DanDomain sin nettbutikkløsning
DanDomain har nettbutikkløsningen for deg som vil lykkes på nettet. Fortsatt usikker på hvorfor du skal velge oss? Her har du 5 gode grunner til å velge oss når du skal starte nettbutikk.
1. Raskt og enkelt i gang
Hos DanDomain får du den beste start på ditt liv som nettbutikk-eier.
Nettbutikkløsningen vår en hosted nettbutikk, som betyr at du får en enkel og rask oppstart. Samtidig får du en billig nettbutikk å drifte, da du ikke selv skal stå med den tekniske delen av butikken.
Les mer om hva det koster å ha nettbutikk hos oss her.
2. Tilpass nettbutikken etter behov
Med en DanDomain nettbutikksystem betaler du kun for de funksjonene du trenger.
Med over 100 forskjellige applikasjoner kan du enkelt finne akkurat det du har bruk for til å heve nettbutikken din til neste nivå. Legg til apps innenfor alt fra økonomistyring, salg og betaling, til markedsføring, design og logistikk.
3. Få en nettbutikk med et responsivt design
Tenk på designet til nettbutikken som et utstillingsvindu, der oppfattelsen er alfa og omega fra kundens side.
Et godt design representerer deg og din butikk, og er derfor viktig hvis du vil ha suksess. Med et responsivt design fra DanDomain ser nettbutikken og produktene dine godt ut på alle enheter - uansett skjermstørrelse.
4. SEO-optimeret nettbutikk
For å lykkes med nettbutikken er det viktig med en god plassering på søkemotorer som Google.
Nettbutikken fra DanDomain er utviklet med søkemotoroptimalisering i minne. Vi har sørget for at du kan score på alle SEO-parametre, så du enkelt kan få suksess på Google.
5. Utmerket support
Vi sitter alltid klare til å hjelpe deg, og svarer raskt på alle spørsmål du måtte ha.
Som selvstendig næringsdrivende kan man noen ganger føle seg alene - men frykt ikke, du har alltid DanDomain i ryggen. Våres eksperter strever alltid etter å hjelpe deg helt i mål.
Hvilken e-postløsning passer for dine behov?
Kontakt oss og få råd og veiledning om hvilken pakke som passer dine behov.
Har du valgt pakke, ring oss og bestill på telefonnummer +47 31 90 02 27 🚀
Mailhotell (POP3 & IMAP)
19 kr./md.
pr. bruker
Ideell for deg som bare trenger en enkel eller flere e-postadresser som kan nås fra flere enheter (ved å velge IMAP) og via webmail.
- Ubegrenset plass (10 GB fair use)
- Daglig backup
- Webmail
- Adressebok
Exchange Online
59 kr./md.
pr. bruker
Perfekt for deg som bruker e-post mye og ønsker alle de avanserte funksjonene. Kan oppgraderes til andre Microsoft 365-produkter.
- 50 GB postkasse
- Outlook-kompatibilitet
- Delt kalender og kontakter
- Ubegrenset antal brugere
Business Standard
149 kr./md.
pr. bruker
Optimalt for deg som vil ha muligheten til å jobbe med både post og dokumenter når som helst, hvor som helst og på hvilken som helst enhet.
- E-postkonto med 50 GB lagringsplass
- Online Office
- 1 TB lagringsplass
- OneDrive, SharePoint & Teams inkludert
- Full installasjon av Office f.eks. Word, PowerPoint & Excel inkludert
Tilby den foretrukne betalingsmetode til kundene dine. Det finnes mange alternativer å velge mellom, men desto enklere det er å betale for kunden dine, desto mer vil du selge. Derfor har vi gjort det mulig for deg å tilby mange betalingsløsninger.
Med en nettbutikkpakke fra DanDomain er det flere betalingsløsninger og integrasjoner inkludert. Vi tilbyr blant annet vår egen betalingsløsning OnPay, og gratis integrasjoner til PayPal, ePay, Klarna, DIBS & QuickPay.
Utover dette er det også mulig for kundene dine å betale med mange forskjellige kredittkort. Og ulikt mange andre systemer kan vi også tilby faktura som betalingsmåte.
Når du driver nettbutikk er å det å ha riktige fraktinegrasjoner utrolig viktig. Vi har gjort frakt enkelt ved å integrert DanDomain med alle de beste fraktleverandørene.
Usikker på hva du skal velge? Vi tilbyr blant annet Bring, DHL, PostNord og Helthjem.
Nå ut og tiltrekke flere kunder til nettbutikken din ved hjelp av markedsføring. Med en nettbutikk fra DanDomain kan du enkelt integrere nettbutikken sammen med en rekke ulike markedsføringsverktøy, og dermed skape en større kundekrets.
Vi tilbyr blant annet e-postmarkedsføring og integrasjon med sosiale medier. Nyhetsbrev er en effektiv måte på å kommunisere med kundene dine. Med DanDomain kan du også raskt og enkelt integrere nettbutikken din med sosiale medier som Facebook og Instagram.
👋
Alltid gratis support
Vi har en god online bruksanvisning og du har sjansen å ringe og skrive til oss - gratis!
support@dandomain.no | +45 69 13 54 47
Ofte stilte spørsmål
Hvorfor starte en nettbutikk?
Det er mange grunner til at du bør starte en nettbutikk. Går du med en grunderdrøm er en nettbutikk den perfekte muligheten for å bli din egen sjef, der du kan ta styringen og oppnå suksess med ditt arbeid.
Hvorfor vegle DanDomain når du starter en nettbutikk?
Med en DanDomain nettbutikk kommer du raskt og enkelt fra start. Med flotte designmaler og hundrevis av integrasjon har vi det du trenger for å starte din egen nettbutikk. Vi klarer alt det tekniske og er der hvis du trenger hjelp.
